¡Bienvenidos a otro emocionante viaje por el mundo del diseño web! En esta ocasión, vamos a explorar uno de los conceptos más valiosos en CSS: Flexbox.
Si alguna vez te has preguntado cómo los diseñadores y desarrolladores web logran crear diseños complejos y flexibles, este artículo te ayudará a comprender qué es Flexbox y cómo puedes utilizarlo para simplificar tus diseños web.
¿Qué es flexbox?
Flexbox, es un modelo de diseño que permite organizar elementos en una página web de manera eficiente y consistente. Fue diseñado para manejar la distribución de espacio y el alineamiento de elementos, especialmente cuando se trabaja en diseños responsivos. En lugar de depender en gran medida de reglas complicadas de posicionamiento, Flexbox proporciona un enfoque más simple y eficiente.
Propiedades fundamentales de Flexbox
Para comprender mejor cómo funciona Flexbox, veamos algunas de sus propiedades clave:
Display: flex;
La propiedad display es el punto de partida para habilitar Flexbox en un contenedor. Cuando estableces display: flex; en un elemento contenedor, sus elementos secundarios (hijos) se convierten en flex items y se alinean automáticamente en una fila.
.container {
display: flex;
}

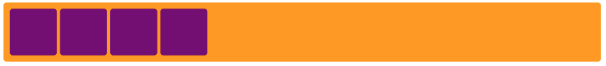
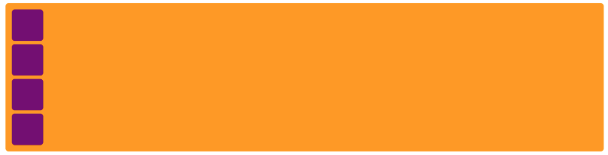
flex-direction: row|row-reverse|column|column-reverse;
Esta propiedad controla la dirección en la que los elementos se alinearán dentro del contenedor. Puedes optar por una disposición horizontal (row), horizontal inversa (row-reverse), vertical (column), o vertical inversa (column-reverse).
.container {
display: flex;
flex-direction: column;
}

justify-content: flex-start|flex-end|center|space-between|space-around;
justify-content se utiliza para alinear los elementos a lo largo del eje principal del contenedor. Puedes elegir entre diferentes opciones, como alinearlos al principio (flex-start), al final (flex-end), centrarlos (center), distribuirlos uniformemente entre sí (space-between) o distribuirlos uniformemente con espacio alrededor (space-around).
.container {
display: flex;
justify-content: center;
}
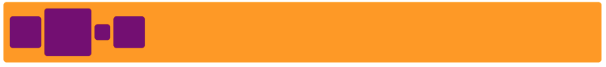
align-items: flex-start|flex-end|center|baseline|stretch;
align-items se usa para alinear los elementos a lo largo del eje transversal del contenedor. Puedes seleccionar entre opciones como alinear al principio (flex-start), al final (flex-end), centrarlos (center), alinear según la línea de base (baseline) o estirar para ocupar todo el espacio disponible (stretch).
.container {
display: flex;
align-items: center;
}

Ejemplo de uso de Flexbox
Supongamos que deseas crear una barra de navegación horizontal con varios elementos de menú. Aquí tienes un ejemplo de cómo usar Flexbox para lograrlo:
<div class=”navbar”>
<a href=”#”>Inicio</a>
<a href=”#”>Acerca de</a>
<a href=”#”>Servicios</a>
<a href=”#”>Contacto</a>
</div>
.navbar {
display: flex;
justify-content: space-around;
align-items: center;
background-color: black;
padding: 20px;
border-radius: 10px;
}
.navbar a{
color: white;
text-decoration: none;
font-weight: bold;
font-family: sans-serif;
}

Con solo unas pocas líneas de CSS, hemos creado una barra de navegación ordenada y centrada horizontalmente. Flexbox se encarga de la distribución y el espaciado automáticamente.
Conclusiones
Flexbox es una herramienta poderosa y versátil en CSS que facilita la maquetación de diseños web complejos. Sus propiedades proporcionan un control preciso sobre la distribución y el alineamiento de elementos, lo que simplifica la creación de diseños responsivos y atractivos.
Esperamos que esta introducción a Flexbox te ayude a comprender su utilidad y a aprovechar su potencial en tus proyectos de diseño web.